블로그에 post 공유용 SNS 만드는 방법을 정리해 본다. 카카오톡은 다른 서비스처럼 그냥 url 링크만으로 처리가 되지 않고 따로 개발자 사이트에 가입해서 설정을 해 줘야 한다.
#1. 카카오 개발자 계정 만들기
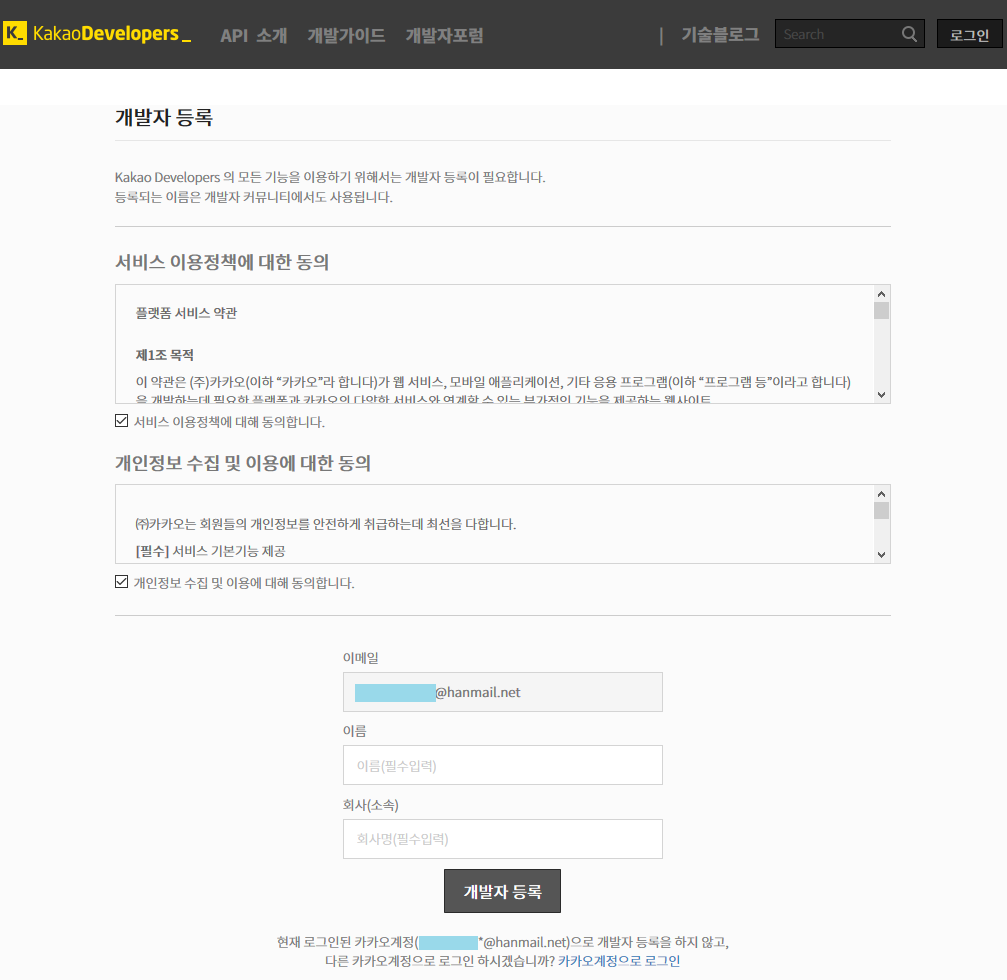
Kakao Developers 사이트에 가서 가입후 개발자 등록을 해 준다.

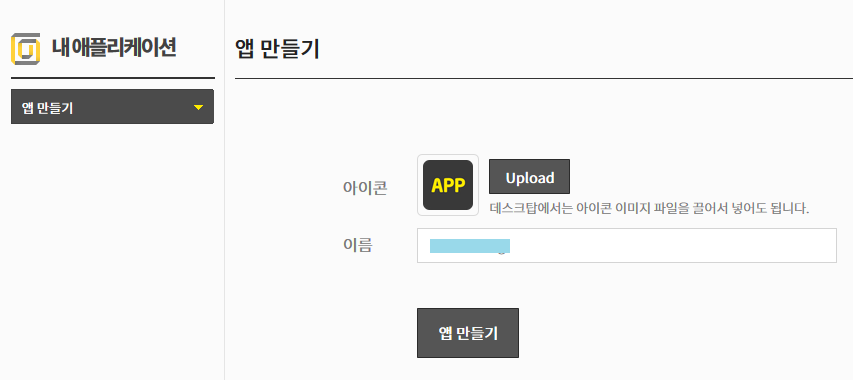
#2. 내 애플리케이션 - 앱 만들기에 들어가 앱의 이름과 아이콘등 기본 설정을 해 주고

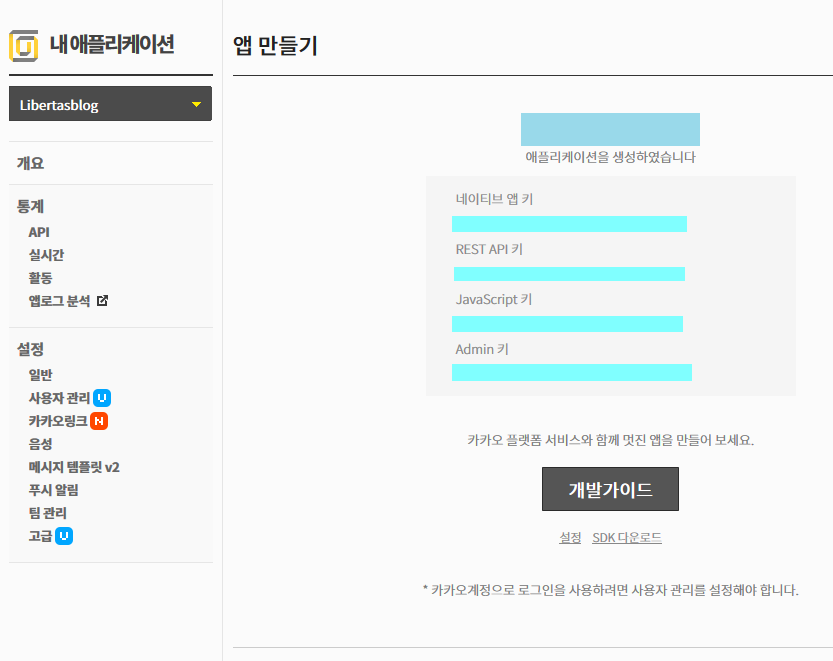
#3. 개발용으로 각종 키가 생성된다. Javascript 로 버튼을 구현하기 위해 Javascript 키를 복사해 두어야 한다.

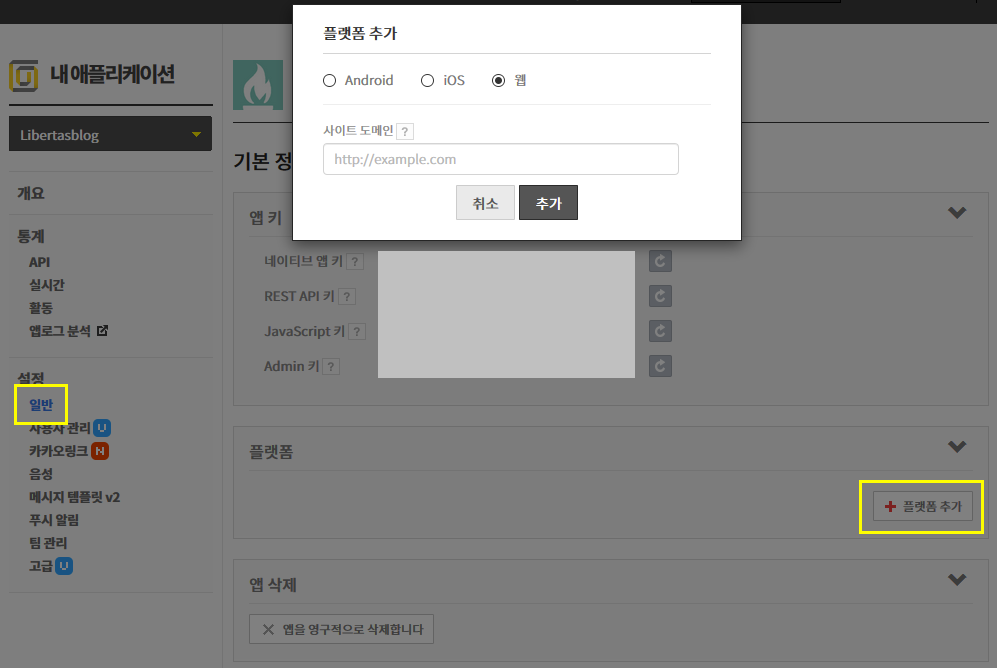
#4. 설정-일반-플랫폼 추가 에 들어가서 '웹' 을 선택하고 도메인을 입력해 준다.

#5. '카카오링크' 라는 서비스를 이용해 링크를 걸어줄 것이다. 버튼이 들어가는 페이지의 <head> 안에 다음 스크립트를 추가해 준다.
<script src="//developers.kakao.com/sdk/js/kakao.min.js"></script>
#6. 본문에는 다음과 같이 markup 을 만들어 주고,
<span class="sociallink ml-1">
<a href="javascript:sendLinkKakao()" id="kakao-link-btn" title="카카오톡으로 공유">
<img src="{% static 'images/kakaotalk.png' %}" width=36 alt="Kakaotalk">
</a>
</span>
#7. 별도의 <script> 태그 안에 다음 내용을 추가해 준다.
<script>
Kakao.init('복사해둔 Javascript 키');
function sendLinkKakao(){
Kakao.Link.sendDefault({
objectType: 'feed',
content: {
title: '{{ post.title }}',
description: '{{ post.content|bs4process|truncatewords:15 }}',
imageUrl: '{{ post.content|bs4imagepath|full_url }}',
link: {
mobileWebUrl: '{{ request.build_absolute_uri }}',
webUrl: '{{ request.build_absolute_uri }}'
}
},
buttons: [
{
title: '링크 열기',
link: {
mobileWebUrl: '{{ request.build_absolute_uri }}',
webUrl: '{{ request.build_absolute_uri }}'
}
}
]
});
}
</script>
#8. 위에서 title, imageUrl 및 description 에 쓰여있는 |bs4process, |bs4imagepath, |full_url 필터는 이 블로그에 사용하기 위해 개인적으로 만든 Django custom filter들이라서 다른곳에는 적용이 불가능할 것이다. 해당 내용들을 각 페이지에 맞게 변경해 주면 되겠다. 위의 스크립트는 가장 기본적인 링크 기능만 구현한 것이고, 기타 카카오톡 창에 띄워 줄 여러가지 버튼을 만들 수 있는 옵션들이 있는데 카카오링크 개발 가이드를 참조하면 될 것 같다.
여담으로 카카오톡으로 전송한 링크를 모바일 환경에서 클릭해서 열면 항상 카카오톡 인앱 브라우저에서 열리는데, 검색해본 결과로는 유저가 기본으로 쓰는 브라우저에서 열리는 기능은 일부러 지원하지 않고 있다는 것같다.
인앱 브라우저에서 열리면 카카오톡의 다른 톡들을 볼 수 없어 불편하고 결국 주소를 복사해서 크롬 등에서 열게 되는데, 어차피 사용자가 딱히 인앱 브라우저를 선호할 이유가 없을것같고 괜히 번거롭기만 한데 이 점은 좀 개선해 주면 좋을것같다.
이상으로 블로그에 직접 SNS 공유 버튼을 만드는 방법을 정리해 보았다.








