
이전 글들에서 프로젝트를 배포하는데 성공했는데, 사실 아직 이 단계에서는 우리가 흔히 보는 도메인이 아닌 IP 주소로밖에 접속할 수 없는 상태이다. 하지만 그런 상태로는 서비스를 할 수 없으니 도메인을 연결해주자.
DigitalOcean에 Django 프로젝트 배포하기 (1)
DigitalOcean에 Django 프로젝트 배포하기 (2)
DigitalOcean에 Django 프로젝트 배포하기 (3)
도메인은 한국에도 여러 업체가 있지만 언제부턴가 godaddy.com에서만 구매하고 있다. Gabia에서 구매한 적도 있는데, 내가 설정을 잘못 한것인지 모르겠지만 www 가 붙지 않은 도메인을 기본으로 쓰고 싶은데 잘 안 되어서 이것저것 해보다가 godaddy 로 갈아타게 되었다. 개인적으로는 DigitalOcean 과도 깔끔하게 연동이 잘 되어 만족하면서 사용중.
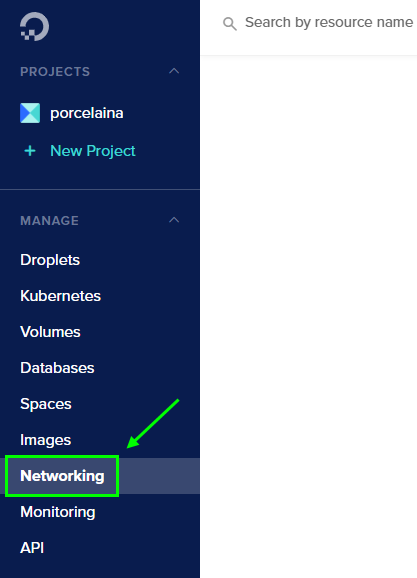
일단 domain 을 구입하면 도메인 관리를 DigitalOcean 에서 하기 위해서 네임서버를 바꿔 주어야 한다. DigitalOcean 의 계정에 접속후 Networking 패널로 가 준다.


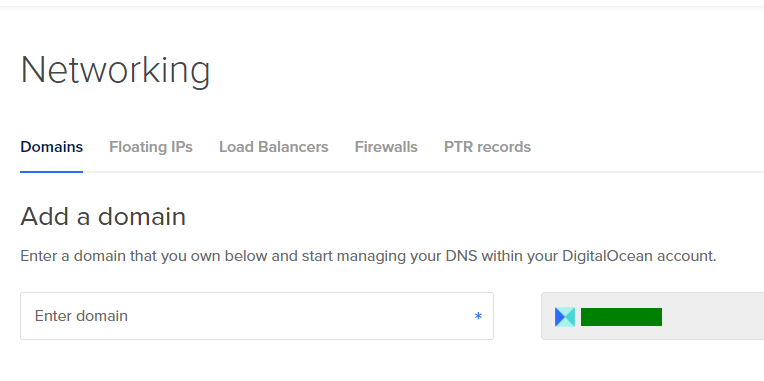
여기서 연결하고 싶은 도메인을 입력해 준다.
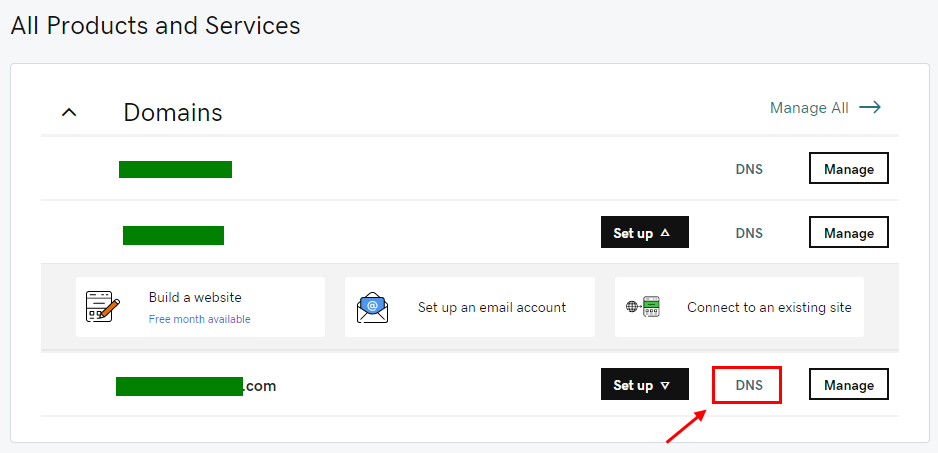
그후 도메인의 네임서버를 digitalocean의 서버로 변경해 주어야 한다. godaddy 의 도메인 관리 창에 가 보면 DNS(Domain Name System) 설정을 해 줄 수 있는 버튼이 있는데 그걸 눌러 준다.

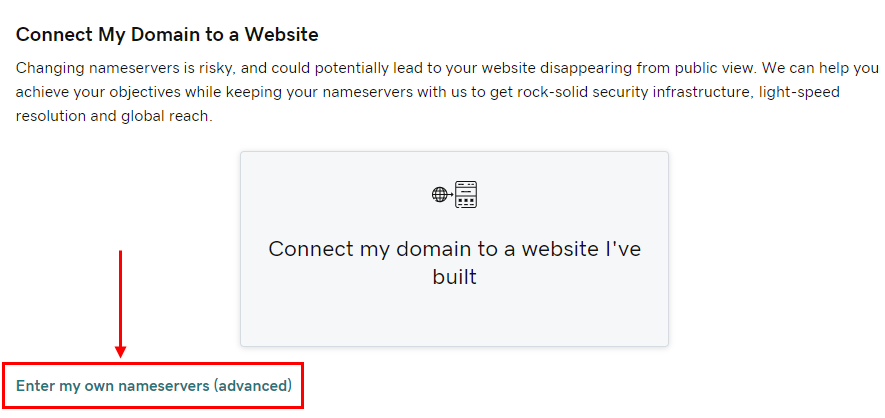
GoDaddy 자체에서 도메인을 연결해주기도 하는 모양이지만 그렇게 하면 DigitalOcean 에서 직접 관리할수 없는것같으니 그렇게 하지 않고 수동으로 네임서버를 입력해주자.

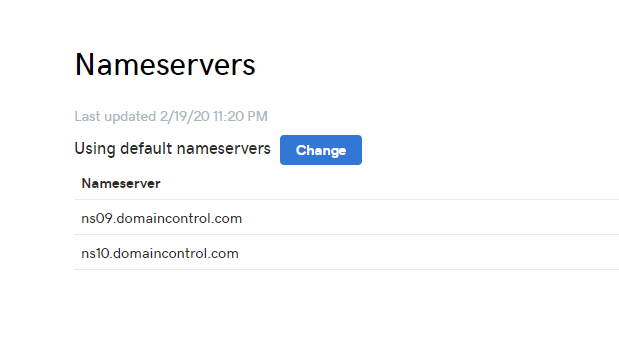
기본으로 설정되어있는 네임서버를 바꾸기 위해 change 버튼을 눌러 준다.

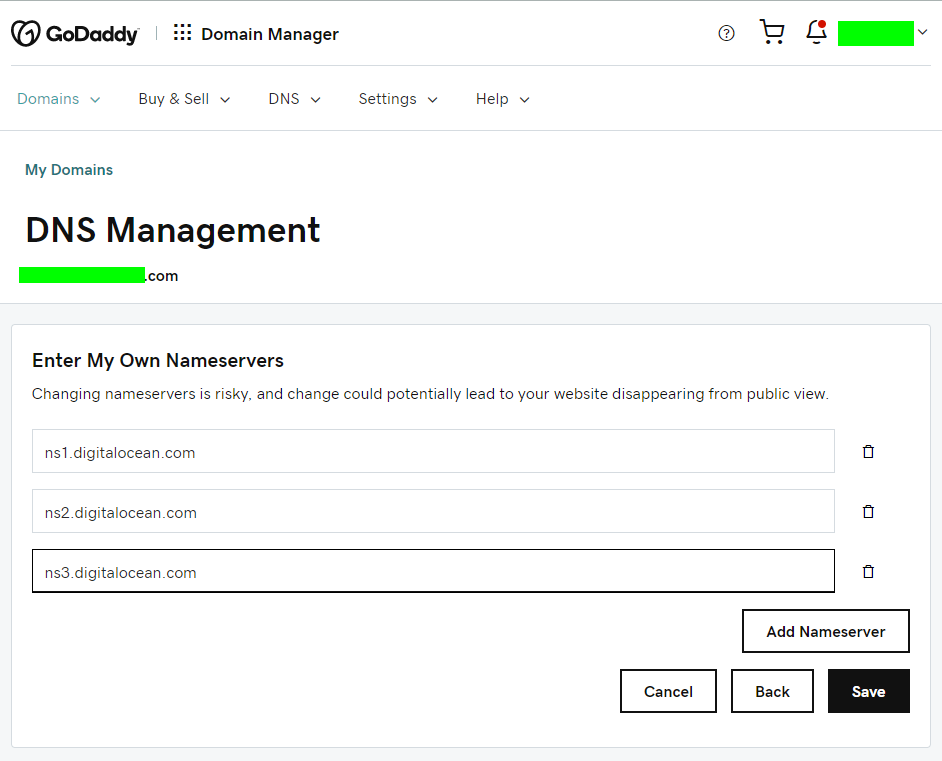
네임서버를 직접 입력할 수 있는 칸이 나오는데, 아래의 3개를 입력해 준다. 디폴트는 네임서버 쓸 수 있는 칸이 2개밖에 없는데 오른쪽 아래의 Add Nameserver 를 눌러서 하나 더 입력하면 된다.
ns1.digitalocean.com
ns2.digitalocean.com
ns3.digitalocean.com

이렇게 네임서버를 바꿔 주면 도메인에 관련된 설정을 DigitalOcean 쪽에서 해 줄 수 있게 된다. 네임서버 변경은 시간이 좀 걸릴 수 있다. 대개는 1~2시간 내에 처리되는 것 같지만 공식적으로는 하루이틀까지도 걸릴 수 있다고 하는것 같다.
도메인이 DigitalOcean 의 네임서버에 연결되면 그 도메인이 우리 프로젝트의 IP로 연결되도록 DNS 레코드를 작성해 주어야 한다. 다시 DigitalOcean 의 계정으로 돌아와서 Networking 탭에서 연결해준 도메인을 클릭해 보면 여러 가지 DNS 레코드를 작성할 수 있는 탭이 보이는데, 이 중 A 레코드를 작성해 주면 된다.

도메인을 입력하면 바로 연결되게 하려면 (예를 들어 windybay.net) A 레코드에 @ 라고 입력해주고 'WILL DIRECT TO' 에 프로젝트의 IP 주소를 입력하면 된다. DigitalOcean 의 경우에는 Droplet 마다 IP 주소가 있으니 그것을 copy 해 주면 된다. 옆에 TTL 이라는 설정이 있는데 서버의 캐시 등과 관련된 설정이라고 한다. 일단 당장은 기본값인 3600으로 놔두면 될 것 같다.
이렇게 하면 windybay.net 으로 접속하면 프로젝트의 IP로 연결되게 된다. 하지만 홈페이지가 보이는 것이 아니고 nginx 기본 화면이 보일 것이다. 아직 nginx가 windybay.net으로 들어온 요청을 프로젝트 내의 디렉토리들로 연결할 수 있게 설정이 되지 않아서 그렇다.

도메인이 nginx 가 가리키는 디렉토리로 연결되게 하기 위해서는 서버 블록을 수정해 주어야 한다.
이전에 작성했던 서버 블록을 수정해 주자.
$ sudo nano /etc/nginx/sites-available/windybay
(위에서 마지막 windybay는 각자 작업중인 프로젝트 이름으로 바꾸어야 한다)
server {
listen 80;
server_name 123.456.123.456;
...나머지 코드...
}
이전에 작성했던 서버 블록에서 server_name이 droplet의 IP 주소로 되어 있을것인데, 이것을 새로 연결한 domain 으로 바꾸어 준다.
server {
listen 80;
server_name windybay.net;
...나머지 코드...
}
그리고 마지막으로 django 프로젝트의 settings.py 의 ALLOWED_HOSTS 에 도메인을 명기해 주어야 프로젝트에서 도메인 연결을 허용하게 된다.
[ settings.py ]
ALLOWED_HOSTS = [
....이전 설정들....
'windybay.net',
]
이렇게 설정하면 windybay.net 에 프로젝트가 연결되어 홈페이지가 정상적으로 보이게 된다.
만약 이렇게 해도 정상적으로 보이지 않는다면 서버에 캐시로 저장된 이전 설정이 남아 있는 경우일 수 있다. 그 경우에는 shell에서 nginx 와 gunicorn 을 재시작하면 새로운 설정을 적용해줄 수 있다.
$ sudo systemctl restart nginx
$ sudo systemctl restart gunicorn
www.windybay.net 으로 들어오는 트래픽을 windybay.net 으로 리디렉션해주는 것도 설정을 해 주려고 하는데 내용이 길어지는것 같아 검색 편의를 위해 별도의 포스팅으로 정리하기로..








